With One ASP.NET, now developer can add MVC and/or Web API controller in Web Form application or vice-versa. This newer version of ASP.NET also include an update to ASP.NET MVC 5, Razor 3, ASP.NET Web API 2, Entity Framework 6 and SignalR 2. Here in this quick post, we will see how to configure project and theme with One ASP.NET.
Download Visual Studio 2013 from microsoft and get it installed.
Create new project and here in new project dialog we can notice that unlike previous version of Visual Studio, here is only one project type under web category.
So where is other project type? As mentioned earlier, new version of ASP.NET focuses on One ASP.NET goal hence now onward it will be considered as ASP.NET application which is referencing one or more framework including Web Forms, ASP.NET MVC, ASP.NET Web API, etc. Click on OK to create new project.
In the next dialog, you can select template whether it will be Web Forms, MVC, etc and can select multiple framework reference to add in project. We can also add unit test project in the solution. Apart from template & core framework reference, we can configure authentication also. Click on Change Authentication.
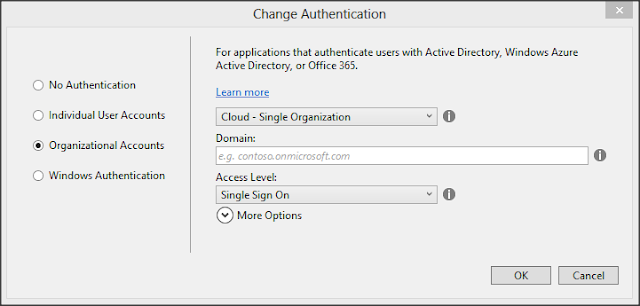
Here we can configure authentication for this project. Authentication could be Individual User Accounts or Windows Authentication or it could be Organizational Accounts leveraging Windows Azure Active Directory or On Premises setup. Select appropriate authentication method and click on OK.
New project template leverage Bootstrap 3 for responsive layout. Run application and see how it looks in desktop browser
and how it is scaled to fit in mobile or tablet device.
Bootstrap 3 comes with various components. One of the great advantage of using Bootstrap is that it is themeable and we can create our theme. One of the nice tool I found is pikock.github.io/bootstrap-magic/ Otherwise, you will also find plenty of free theme availble. Bootswatch.com is of the website from where we can download free bootstrap theme.
Download bootstrap.css and replace it with one in content directory of project and refresh browser to see it in action. Here we do not require to download .less files for theme. It is only required if we are planning to customize this theme. We can see them now applied!